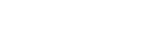
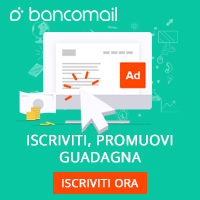
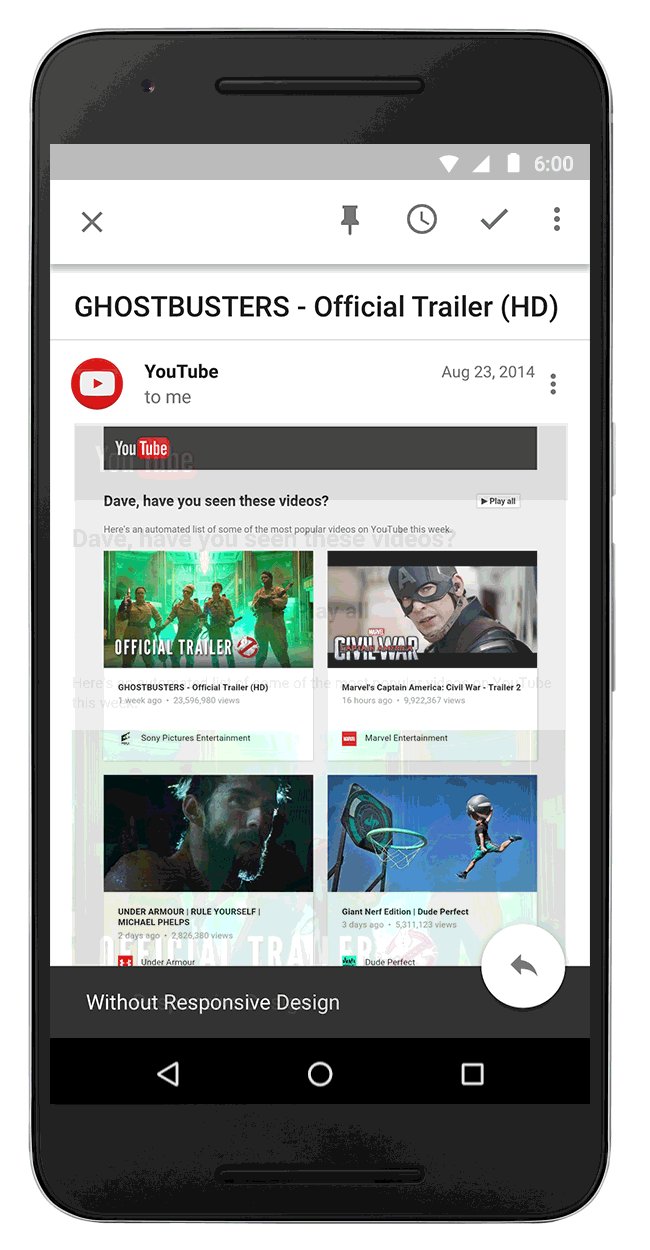
Mercoledì 14 Settembre 2016 c’è stato l’annuncio ufficiale: è pronto l’upgrade di Gmail e Inbox che supporterà Email create con le tecniche di Responsive Design, i contenuti ora si adatteranno su tutti i dispositivi, a seconda delle loro dimensioni.

Testi, link e bottoni avranno ora dimensioni maggiori per adattarsi più facilmente all’utilizzo da schermi di dimensioni ridotte. Anche gli utenti desktop troveranno comunque miglioramenti, le email disegnate per device mobile potranno adattarsi anche a dispositivi di dimensioni maggiori.
Cosa significa per i Designer questo upgrade? Si potranno finalmente utilizzare CSS media queries per formattare a misura l’email. Non tutte le media queries saranno supportate da Gmail e Inbox, Google ha consultato un gruppo di Email Designer convenendo su tre media queries chiave: larghezza, rotazione e risoluzione, che permetteranno di ottenere diversi risultati di output della formattazione.
La lista completa delle regole CSS supportate da Google e Inbox è disponibile nella documentazione per sviluppatori.
Ad esempio, un CSS come quello che segue applica il colore rosso al testo quando le dimensioni eccedono i 500px. Si tratta di un metodo utile a verificare che la query funzioni, così da applicare quelle necessarie:
@media screen and (min-width: 500px) {
.colored {
color:red;
}
}
Il grande impatto generato dalle media queries, ha fatto passare in sordina un’altra significativa novità: gli stili css potranno ora esser caricati anche da fogli esterni. Questo aspetto ridurrà notevolmente il peso delle email spedite.
Và detto infine che Google non è il primo fornitore ad adottare le CSS Media Queries, ma che, ciò nonostante, restano ancora client email che non supportano tale tecnologia, ad esempio Outlook.