Nell’Email Marketing, ogni elemento svolge un ruolo cruciale nel catturare l’attenzione dei destinatari e stimolare il coinvolgimento. Uno di questi elementi è il preview text.
In questo articolo, esploreremo il suo utilizzo nell’ambito dell’Email Marketing, differenziandolo dal preheader, discuteremo la sua compatibilità tra i vari client di posta elettronica nel 2023 e approfondiremo le strategie per ottimizzarne l’efficacia.
Cos’è il Preview Text per l’Email Marketing?
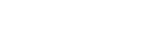
Il Preview Text è rappresentato da quel breve frammento di testo che fornisce una anteprima del contenuto dell’email e che appare in modo prominente nella casella di posta del destinatario, proprio accanto o sotto l’oggetto dell’email. Il suo scopo è proprio quello di offrire un’anteprima di ciò che attende il destinatario aprendo l’email, spingendolo di fatto a farlo.
Differenze tra Preview Text e Preheader
Nel campo dell’email marketing, i termini “preview text” e “preheader” vengono spesso usati in modo intercambiabile, generando confusione. Tuttavia, è importante comprendere le loro distinzioni per utilizzare efficacemente entrambi gli elementi nelle campagne email.
Sebbene entrambi siano componenti essenziali di una email, sono funzionali a scopi diversi. Come accennato, il preview text è un breve estratto di testo che appare accanto o sotto la riga dell’oggetto nella casella di posta del destinatario. Il preheader invece si riferisce a un testo opzionale inserito sopra l’area dell’intestazione della tua email.
Un tempo, il testo del preheader svolgeva un ruolo astuto nel simulare l’odierno preview text. Veniva inserito nei messaggi per catturare, alla stessa maniera, l’attenzione nelle inbox. Essendo infatti il primo elemento del template, questo – se opportunamente inserito nel codice – veniva mostrato nella inbox. Tuttavia i tempi sono cambiati e, con l’accento sempre crescente sulla massimizzazione dello spazio prezioso e l’aumento di funzionalità degli ESP, l’utilità del preheader ha perso di rilievo e si è diversamente connotata. Questo spiega perché i termini vengano tuttora confusi.
Ad oggi, mentre il preview text mira a catturare l’attenzione e incoraggiare i destinatari ad aprire l’email, il preheader può continuare a svolgere un ruolo di supporto, coinvolgendo ulteriormente i destinatari che hanno già compiuto il passo di aprire l’email. Differenziando tra i due, è possibile sfruttare strategicamente ciascun elemento per ottimizzare l’interazione tramite email e trasmettere un messaggio coerente ai destinatari.
L’importanza del Preview Text per l’Open Rate
Il preview text svolge un ruolo significativo nel determinare il tasso di apertura delle email. È uno degli elementi primi che i destinatari vedono quando esaminano la loro casella di posta e per questo influenza la loro decisione di aprire o ignorare un’email. Creare un testo anteprima convincente e pertinente può dunque suscitare la curiosità dei destinatari, rendendoli più propensi ad interagire con l’email.
Il preview text può anche essere sfruttato come uno strumento di branding per rafforzare l’identità e i valori del brand. Utilizzando un tono, un linguaggio ed elementi visivi coerenti con il tuo brand e includendo nell’anteprima la tua Unique Selling Proposition (USP) puoi distinguere le tue email dai concorrenti e rafforzare il riconoscimento del brand.
Lunghezza Ideale del Preview Text per Evitare Anteprime Troncate o Tagliate
La lunghezza del testo anteprima nell’email marketing è un fattore cruciale per catturare l’attenzione dei destinatari e spingerli ad aprire l’email.
Sebbene non esista una risposta universale, si consiglia generalmente di puntare a un testo anteprima conciso e coinvolgente. Mantenere una lunghezza compresa tra 40 e 100 caratteri garantisce che il messaggio sia sintetico e incisivo, evitando allo stesso tempo la troncatura o il taglio in vari client di posta e dispositivi.
Tuttavia, è essenziale trovare un equilibrio tra la brevità e la necessità di fornire informazioni sufficienti per suscitare la curiosità dei destinatari e dar loro un’anteprima del contenuto dell’email**. Sperimentare con diverse lunghezze e analizzare i tassi di risposta** può aiutare a determinare la lunghezza ottimale del preview-text per il tuo target e i tuoi obiettivi.
Ottimizzare il Preview Text per i Dispositivi Mobile
Dato l’aumento dell’utilizzo di email su dispositivi mobili, è fondamentale ottimizzare il testo anteprima per questi dispositivi. Utilizza frasi brevi ed accattivanti, assicurandoti che venga visualizzato correttamente su schermi più piccoli, testando la resa su diversi dispositivi mobili e client di posta elettronica.
Come affrontare la sfida dei limiti di caratteri diversi nei client di posta elettronica?
Quando ci si confronta con la realtà dei client di posta elettronica che hanno limiti di caratteri diversi per il testo anteprima, è fondamentale affrontare la situazione in modo strategico.
Le opzioni sono normalmente due:
- puoi optare per un testo anteprima più lungo, ma ciò comporta il rischio di troncature imbarazzanti se viene tagliato dai client di posta elettronica.
- puoi scegliere un testo anteprima più corto, ma alcuni client di posta elettronica potrebbero inserire URL e altri contenuti “non ottimizzati” dalle tue email per riempire lo spazio rimanente.
Per superare questa sfida, la riflessione attenta e le decisioni strategiche sono fondamentali. Ecco alcune linee guida da considerare:
- Metti al primo posto le informazioni più essenziali all’interno del più limitato conteggio dei caratteri per assicurarti che vengano efficacemente inserite nell’anteprima.
- Piuttosto che scrivere un lungo testo che potrebbe essere tagliato, suddividi il preview text in segmenti facili da digerire, separati da simboli come il pipe (|).
- Integra in modo fluido il preview-text con l’inizio della tua mail per permettere una lettura contigua (questo è perfetto se stai inviando cold email con approccio personalizzato!)
- Valuta la possibilità di ripetere il preview-text più volte nello spazio (anche se noi di Bancomail non approviamo questa tecnica, è importante menzionare che viene utilizzata da Facebook).
- Utilizza strategicamente gli spazi come vedrai più avanti in questo articolo.
Come evitare che il Preview Text sia seguito da altri elementi dell’Email
Strutturando correttamente il codice del tuo template di email, puoi evitare che il preview-text della tua email sia immediatamente seguito da contenuti aggiuntivi indesiderati, come “Visualizza questa email nel tuo browser”.
Un approccio consiste nel posizionare il link “Visualizza questa email nel tuo browser” all’interno del body dell’email, anziché aggiungerlo direttamente dopo il preview-text. Per lo stesso motivo, quando componi l’email, evita di seguire immediatamente il testo anteprima con elementi come immagini, icone dei social media o call-to-action.
Assicurati inoltre che il template dell’email sia responsive e ottimizzato per diversi dispositivi, poiché le incongruenze di rendering possono causare la comparsa di elementi estranei.
Come aggiungere il Preview Text alle Email
Se utilizzi una piattaforma di email marketing, l’inserimento del Preview Text è molto semplice grazie agli strumenti comunemente messi a disposizione. Durante la creazione della tua campagna, cerca l’opzione “Testo Anteprima”, “Preview Text” o “Preheader Text” per inserire il testo desiderato. Ricorda di rispettare il limite di caratteri consigliato e di cui parleremo più avanti.
Se stai creando il codice della tua email da zero o stai utilizzando template HTML, dovrai invece includere un codice specifico per aggiungere il preview testo. Per farlo puoi utilizzare un tag nascosto come <div>, <span> o <p> che ti garantità il controllo sulla sua visualizzazione.
È consigliabile posizionare il preview testo all’inizio della tua email in modo che sia subito intercettabile dal client email**.**
Ecco un esempio di come strutturare il codice HTML per aggiungere il preview text:
<html>
<head>
<!-- Eventuali Meta qui -->
</head>
<body>
<!-- Il Preview Text è la prima cosa nel body -->
<div style="mso-hide: all; position: fixed; height: 0; max-height: 0; overflow: hidden; font-size: 0; display: none;">
Add your preview text here: it will be hidden from the front end view but displayed in compatible email client!
</div>
<!-- Inseriamo qualche spazio dopo il preview text -->
<div style="mso-hide: all; position: fixed; height: 0; max-height: 0; overflow: hidden; font-size: 0; display: none;">
͏‌ ͏‌ ͏‌ ͏‌
͏‌ ͏‌ ͏‌ ͏‌
͏‌ ͏‌ ͏‌ ͏‌
</div>
<!-- Il resto del contenuto dell'email -->
</body>
</html>
Nel codice sopra, il tag <div> viene inizialmente nascosto utilizzando CSS inline. In questo modo, il testo anteprima non sarà visibile al destinatario quando apre l’email. Tuttavia, alcuni client di posta potrebbero ancora riconoscere e mostrare questo testo come anteprima.
Ti sarai probabilmente chiesto il motivo del testo insolito dopo “Aggiungi qui il tuo testo anteprima”. Ma a cosa serve?
Il trucco del Preview Text per nascondere qualsiasi contenuto creando spazio bianco
L’utilizzo ripetuto di spazi ha due scopi principali. Innanzitutto, consente di riempire lo spazio rimanente del testo anteprima, permettendoti di evitare la visualizzazione di testo indesiderato nell’anteprima. Inoltre, la creazione di uno spazio vuoto dopo il preview text impedisce ai client di posta di inserire altri testi nell’area di anteprima.
Per applicare questa tecnica, basta aggiungere dopo il preview text una serie di cosiddetti “spazi a larghezza zero” (zero-width non-joiners):
(͏ or ‌)
e spazi non separabili:
** **
In questo modo, il tuo preview text apparirà come desiderato e manterrà un’anteprima pulita per i destinatari.
Tuttavia, è importante fare una precisazione. Il trucco per nascondere il contenuto dopo il preheader potrebbe non funzionare in modo universale (ad esempio, ci sono stati segnalati casi in cui questo trucco potrebbe non funzionare correttamente su Yahoo Mail) a causa della continua evoluzione dei client di posta elettronica. Tuttavia, ciò non dovrebbe scoraggiare l’utilizzo di questa tecnica. Piuttosto, dovrebbe essere vista come un approccio flessibile che migliora l’esperienza per i destinatari i cui client di posta elettronica lo supportano, anziché come un trucco universale.
M.J. Robbins, uno specialista dell’email marketing, ha dedicato molto tempo allo studio di questo argomento e ha creato la libreria di Good Email Code dove esplora diverse combinazioni legate all’implementazione degli spazi nei preview text.
Sebbene ci siano state alcune preoccupazioni sollevate dai professionisti del settore riguardo all’impatto degli spazi del Preview Text sulla deliverabily, è importante sottolineare che finora non si sono verificati problemi significativi. Anzi, sembra che questa tecnica possa addirittura migliorare la consegna: creando un’esperienza positiva per i destinatari si stimola un maggiore coinvolgimento, un aspetto che le inbox apprezzano molto.
Tuttavia, come sempre nel mondo dell’email marketing, è consigliabile procedere con cautela. Effettuando test approfonditi e monitorando attentamente le metriche di consegna, potrai prendere decisioni informate sull’utilizzo di questo trucco, garantendo che le tue email raggiungano in modo efficace le caselle di posta dei tuoi destinatari.
Assicurare la compatibilità del Preview Text su tutti i client di posta elettronica nel 2023
Nell’ampio panorama dei client di posta elettronica di oggi, è fondamentale assicurarsi che il preview text sia visualizzato correttamente su tutte le piattaforme disponibili. I diversi client di posta elettronica possono mostrare questo elemento in modi diversi, quindi è essenziale ottimizzarlo per offrire un’esperienza utente uniforme.
Tieni presente che la maggior parte delle principali piattaforme supporta il preview text – fanno eccezione:
- Outlook versions prior to Outlook 2013
- Lotus Notes 8.5
Attraverso un’analisi del pubblico e grazie alle statistiche offerte dalla tua piattaforma, puoi ottenere informazioni preziose su client e webmail utilizzati prevalentemente dal loro pubblico.
Conoscere i client di posta elettronica più utilizzati dal tuo pubblico ti permette di concentrare gli sforzi di test e di ottimizzazione in maniera più precisa.
Consigli per creare un Preview Text coinvolgente
Per ottenere il massimo impatto dal preview text, ecco alcuni consigli che ti saranno utili:
Guida l’azione del destinatario
L’oggetto dell’email e il preview text dovrebbero lavorare insieme in modo armonioso per creare un messaggio coerente che attiri i destinatari. Assicurati che il testo anteprima completi l’oggetto dell’email, ne espanda la promessa o aggiunga un elemento di intrigante. La coerenza tra i due elementi può migliorare l’impatto complessivo, aumentare le aperture e stabilire fiducia e credibilità con i destinatari.
Sfrutta la sinergia tra Oggetto dell’email e Preview Text
L’oggetto dell’email e il testo anteprima devono collaborare in perfetta sintonia per creare un messaggio coerente e accattivante per i destinatari. Assicurati che il testo anteprima completi l’oggetto dell’email, ampliando la sua promessa o aggiungendo un elemento intrigante. La coerenza tra questi due elementi può avere un impatto significativo, aumentando le aperture e instaurando fiducia e credibilità con i destinatari.
Personalizza il Preview Text
Crea un’esperienza email personalizzata utilizzando il contenuto dinamico, adattandolo alle caratteristiche e alle preferenze dei destinatari. Sfrutta al massimo il preview text per fornire messaggi su misura che catturino l’attenzione del pubblico, aumentando così le probabilità che aprano l’email e interagiscano con il contenuto.
Suscita Curiosità
Il preview text ti dà la possibilità di suscitare interesse e curiosità nei destinatari. Scrivilo in modo coinvolgente, creando suspense o presentando offerte irresistibili che li spingeranno ad aprire l’email per scoprire di più.
Usa l’Umorismo per Catturare l’Attenzione
In base al tono del tuo brand e alle preferenze del tuo pubblico, puoi inserire un tocco di umorismo nel preview text. Una battuta spiritosa o una frase intelligente possono suscitare emozioni positive e rendere i destinatari più propensi ad aprire l’email e interagire con i tuoi contenuti. Non avere paura di far sorprendere i tuoi lettori!
Aggiungi Emoticon ed Emoji
Le emoticon e gli emoji possono dare un tocco visivo e un impatto emotivo al preview text. Quando utilizzate con parsimonia e in linea con l’immagine del tuo brand, possono catturare l’attenzione e trasmettere il messaggio desiderato in modo più efficace. Tuttavia, assicurati che siano compatibili con i diversi client di posta elettronica e dispositivi.
Personalizzare il Preview Text per diversi Segmenti di Pubblico
La segmentazione del pubblico è un potente strumento nell’email marketing e può essere applicata anche al Preview Text.
Attraverso l’analisi del target, puoi ottenere informazioni preziose sulle caratteristiche, esigenze e comportamenti di ogni segmento di pubblico. Questa conoscenza ti permette di adattare il testo anteprima in modo da risuonare con gli interessi specifici di ciascun gruppo.
Se un destinatario ha mostrato interesse per una particolare categoria di prodotti, utilizza il preview text per mettere in evidenza nuovi arrivi o offerte esclusive in quella categoria. Oppure sfrutta la posizione geografica del destinatario per creare un testo localizzato e pertinente, ad esempio includendo promozioni specifiche del luogo o eventi in corso nella zona.
La chiave è andare oltre l’aggiunta semplice del nome del destinatario e concentrarsi piuttosto sulla creazione di un’esperienza su misura.
Personalizzare il testo anteprima in questo modo crea un senso di rilevanza e pertinenza per i tuoi iscritti. Dimostra che comprendi le loro esigenze individuali e hai intenzione di fornire contenuti che parlano direttamente ai loro interessi. Questo livello di personalizzazione può migliorare significativamente i tassi di coinvolgimento e, in definitiva, stimolare conversioni più elevate.
Condurre A/B Tests per migliorare l’efficacia del Preview Text
I test A/B sono uno strumento fondamentale per ottimizzare diversi aspetti dell’email marketing, compreso il preview-text. Provane diverse varianti per identificare quelle che generano tassi di apertura e coinvolgimento più elevati.
Continuare a sperimentare e affinare il testo anteprima in base ai dati in tempo reale può portare a miglioramenti significativi delle performance delle tue email.
Errori comuni nella scrittura di Preview Text
Oltre ai più comuni errori come troncature o sviste grammaticali, è importante fare attenzione anche alle seguenti criticità che possono compromettere l’efficacia del tuo preview text.
Mancanza di rilevanza
Assicurati che il preview text sia in linea con il contenuto e l’obiettivo dell’email. Evita frasi generiche o non correlate che potrebbero confondere i destinatari. Questo testo dovrebbe fornire un’anteprima chiara e accurata di ciò che i destinatari troveranno all’interno dell’email, garantendo pertinenza e creando aspettative realistiche.
Mancanza di una chiara Call-to-Action
Un preview text efficace dovrebbe includere una chiara chiamata all’azione (CTA) che spinga i destinatari ad aprire l’email. Non fornire una motivazione convincente per aprire l’email potrebbe ridurre le possibilità che i destinatari compiano l’azione desiderata.
Contenuto ingannevole o in stile clickbait
Sebbene sia importante creare un testo anteprima intrigante, evita di ricorrere a tattiche di clickbait o contenuti ingannevoli. L’onestà e la trasparenza sono fondamentali per costruire la fiducia del pubblico. Assicurati che il preview text rappresenti accuratamente il contenuto dell’email per mantenere una buona esperienza utente.
Tecnica domanda-risposta
Un approccio basato su una domanda potrebbe essere coinvolgente, ma ricorda che non tutti i destinatari vedranno il preview text o daranno la giusta attenzione all’oggetto. Il preview text dell’email dovrebbe integrare la riga dell’oggetto, senza cercare di completarla in modo che nessuno corra il rischio di non capire il reale contenuto.
Linguaggio troppo commerciale
Per massimizzare l’efficacia dell’anteprima, evita di utilizzare un linguaggio promozionale troppo incentrato sulla vendita, poiché ciò potrebbe respingere i destinatari e ridurre l’efficacia del tuo messaggio.
Focalizzati sull’offrire valore, affrontare le esigenze dei destinatari e stimolare la loro curiosità, senza ricorrere a tattiche di vendita invadenti. Un approccio più sottile e centrato sul cliente avrà un impatto migliore sul tuo pubblico, aumentando le probabilità di coinvolgimento e conversione.
Formattazione non ottimizzata
Assicurati di prestare attenzione alla formattazione del preview text per garantire una lettura agevole e un aspetto visivamente accattivante.
Evita di utilizzare maiuscole, una punteggiatura esagerata o un uso smodato di caratteri speciali. Una formattazione adeguata del preview text contribuisce a conferire professionalità e a migliorare l’impressione generale della tua email.
Conclusion
Comprendendo appieno il suo scopo, distinguendolo dal preheader, ottimizzandolo per la compatibilità con i diversi client di posta elettronica e adottando strategie efficaci, puoi ottenere risultati di successo nelle campagne di email.
Sperimenta, analizza i dati e perfeziona continuamente il tuo preview text, al fine di catturare l’interesse dei destinatari e spingerli all’azione.
Mantenendo una costante ricerca di miglioramento, potrai ottenere risultati sempre più soddisfacenti e costruire relazioni durature con il tuo pubblico.