Nel mondo in rapida evoluzione del marketing digitale, seguire le ultime tendenze di design può conferire alle tue campagne email un vantaggio fondamentale. Oggi le persone sono bombardate da centinaia di email al giorno, quindi per emergere dalla massa e catturare l’attenzione del tuo pubblico di riferimento, devi curare visivamente il tuo messaggio. Gli addetti ai lavori stanno già guardando nella sfera di cristallo per il prossimo anno, chiedendosi quali nuove tendenze appariranno sul loro radar. In questo articolo, avrai l’opportunità di dare un’occhiata ai principali trend dell’email design che affioreranno nel 2024.
1. Design personalizzato con l’Intelligenza Artificiale
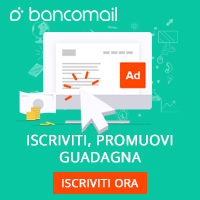
Se nell’ultimo periodo abbiamo visto l’IA a supporto della scrittura di testi email, il prossimo anno è pronto a essere testimone di come l’IA stia modificando il panorama del design. L’ascesa dell’Intelligenza Artificiale è ancora relativamente agli inizi, ma possiamo aspettarci di vederla integrata più spesso nelle campagne email. Ultimamente alcune immagini generate dall’IA stanno già circolando quando lo storytelling riguarda direttamente l’intelligenza artificiale, o quando ad esempio viene rilasciata una nuova feature di un prodotto tecnologico. Esempio – Tome

2. Compatibilità Dark Mode
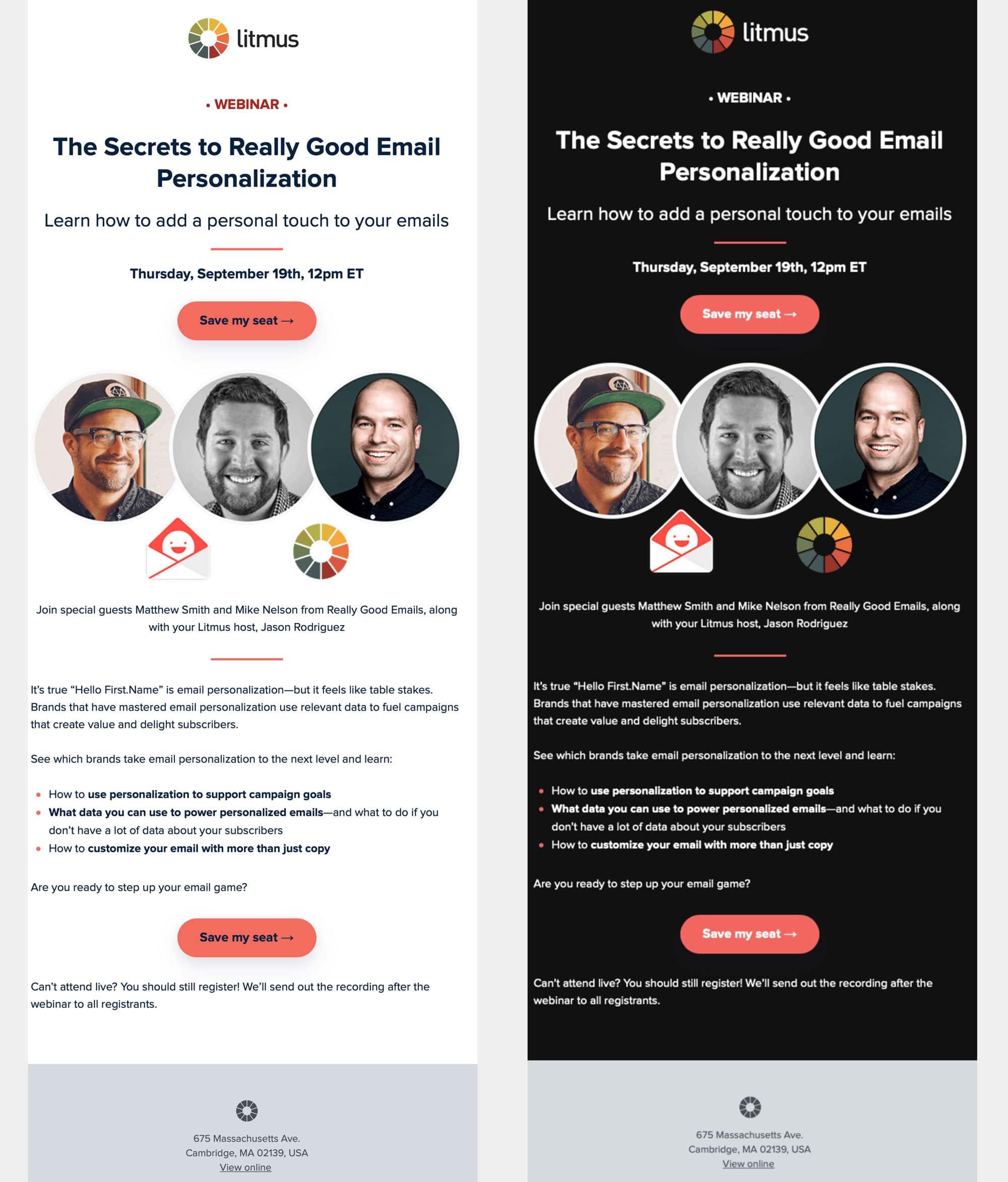
La Dark Mode, o modalità scura, è un’impostazione che modifica la palette di colori di un’interfaccia, rendendo il contenuto ad alto contrasto attraverso l’uso di sfondi scuri e colori di primo piano chiari. Sostanzialmente, rispetto all’uso abituale di app desktop o mobile, gli sfondi luminosi si trasformano in tonalità scure, e il testo nero diventa bianco per favorire il contrasto. Con sempre più utenti che impostano la modalità scura come predefinita sui loro laptop e smartphone, garantire che i templates delle email siano compatibili con il Dark Mode sarà una delle priorità assolute nell’anno a venire. Ecco alcuni consigli da applicare nella progettazione del design per favorire la leggibilità in modalità Dark: Logo: Se il logo è scuro, aggiungi un bordo chiaro per farlo risaltare nella modalità scura.
Icone: Si consiglia di utilizzare contorni bianchi intorno agli elementi di design scuri in modo che il contorno bianco non sia visibile nella modalità chiara, ma solo nella modalità dark.
Immagini: Utilizzare PNG con sfondo trasparente, evitare di usare immagini che corrispondono al colore dello sfondo nell’html.
Colori ad alto contrasto: Assicurati che il testo e gli elementi di design abbiano abbastanza contrasto rispetto allo sfondo per aumentare la leggibilità sia nella modalità chiara che in quella scura. Questi sono alcuni dei punti chiave da considerare per ottimizzare il design delle email per il Dark Mode, che mirano a garantire una lettura confortevole sia di giorno che di notte. Esempio – Litmus

3. Uso dello spazio negativo e strutture semplici
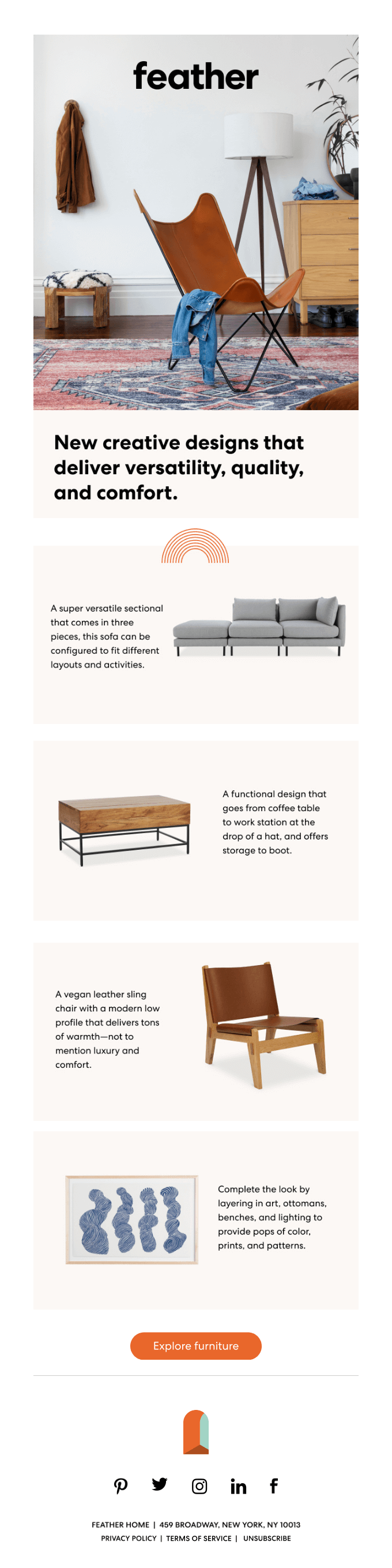
Da diversi anni, la maggior parte degli utenti legge le email sui dispositivi mobili. Questo ha portato alla diffusione del design responsivo, che trasforma qualsiasi layout a più colonne in un layout a colonna singola su dispositivi mobili. Di conseguenza, progettare un layout a colonna singola o al massimo a due colonne è vantaggioso per il suo codice più leggero e non mette in svantaggio gli utenti orientati al mobile. Questo trend si accompagna all’uso equilibrato dello spazio negativo, chiamato anche “spazio bianco”, per separare le diverse aree del layout, dando “ritmo” ai contenuti dell’email. L’esempio che segue combina la scelta di una struttura semplice all’uso oculato dello spazio negativo. Esempio – Feather

4. Palette monocromatica o duotone
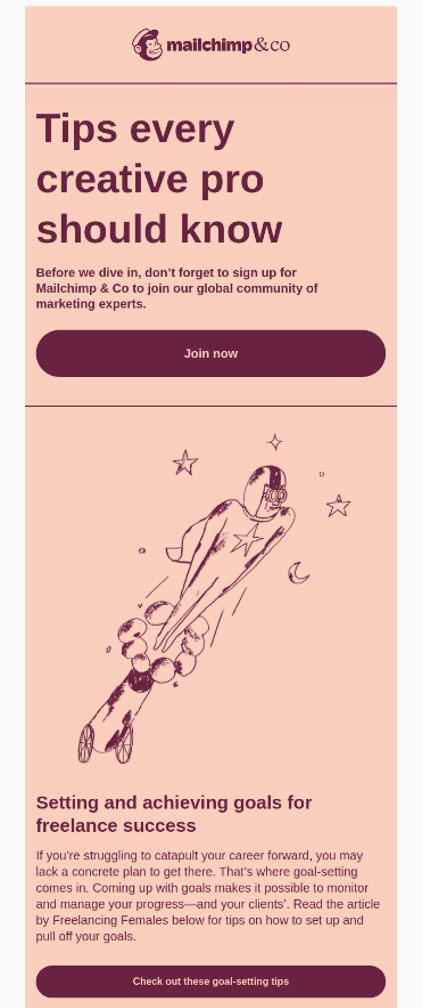
Le palette di colori monocromatica o duotone possono offrire immagini visive accattivanti. La semplicità di un singolo colore o il contrasto di due colori può far risaltare la tua email nella casella di posta, attirando l’attenzione dei tuoi iscritti. Diverse sfumature e tinte di un singolo colore possono creare un design coeso e armonioso. Scegliere un solo colore e un ventaglio di 2 o 3 tonalità, offre infatti il vantaggio di separare in modo estremamente chiaro le differenti parti che compongono il messaggio. Esempio – MailChimp

5. Accessibilità e inclusività
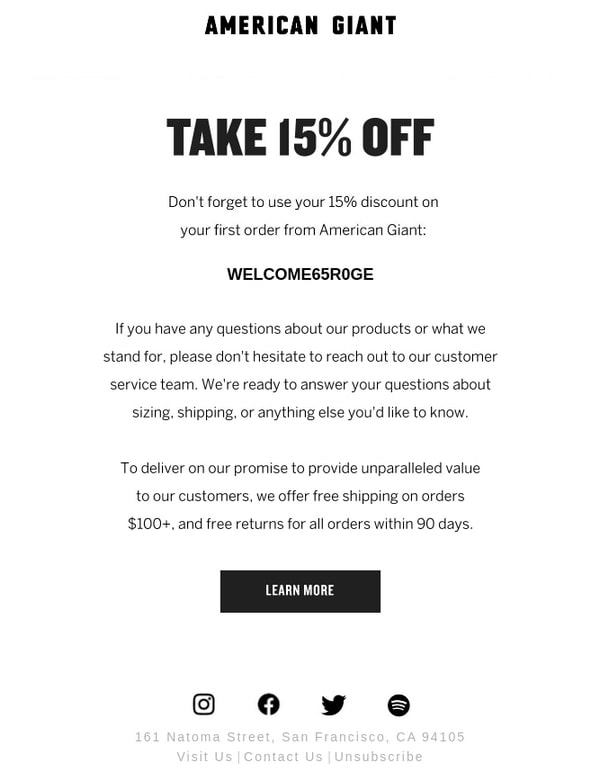
Nella ricerca di design innovativi, minimalisti o un po’ sgargianti, l’accessibilità può spesso passare in secondo piano. Tuttavia, progettare email accessibili a un pubblico diversificato non è solo una scelta etica, ma anche strategica, che ti aiuta a raggiungere un pubblico più ampio. Un’email ben strutturata, con caratteri leggibili, contrasti cromatici chiari, un uso intelligente degli spazi vuoti e una gerarchia logica, può migliorare significativamente l’esperienza dell’utente. E’ consigliabile quindi utilizzare dimensioni del carattere più grandi, optare per font facilmente leggibili e assicurarsi un adeguato contrasto cromatico per una migliore visibilità. Inoltre è importante ricordare che il testo alternativo per le immagini nelle email sono cruciali per gli screen reader utilizzati dagli utenti di posta elettronica con disabilità visive. Includerli non solo rende le tue email accessibili, ma migliora anche le loro prestazioni nei casi in cui le immagini sono bloccate o caricate lentamente. Esempio – American Giant

6. Tipografia nel design
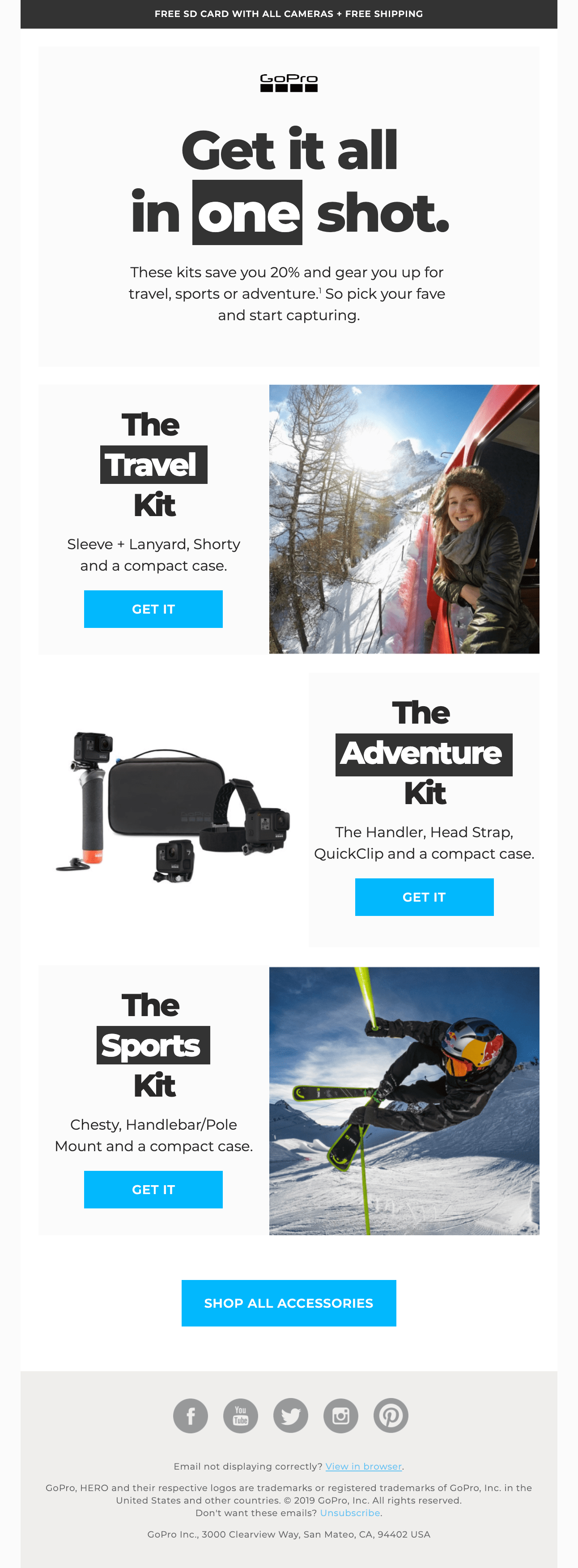
L’ampia leggibilità dei web font rende l’uso di lettering e caratteri tipografici un metodo efficace per distinguere le tue email, rafforzare il messaggio principale della campagna e l’identità del brand. L’utilizzo di tipografie “bold” nelle email è come un faro nella notte: fa risplendere i messaggi chiave in mezzo al mare del testo e offre un chiaro punto di riferimento all’utente, guidandolo verso le call to action principali. Esempio – GoPro

7. Retro e vintage
Il mondo in cui viviamo oggi sta attraversando una fase di transizione: ciò che era considerato vecchio è ora di tendenza. Che si tratti di jeans a vita alta o di elastici per capelli, le persone sembrano celebrare volentieri il passato. Una tendenza che sta tornando di moda è la fotografia vintage. Dal boom nelle vendite delle fotocamere Polaroid alle foto in stile retrò su Instagram, il vintage si trova un po’ ovunque. Il design di esempio qui sotto mostra perfettamente di cosa stiamo parlando. Esempio – Sometimes Always

Conclusione
Nel design delle email del 2024, si vedrà un mix di stili vintage e innovativi. L’Intelligenza Artificiale avrà un ruolo più importante nella creazione visiva, mentre il Dark Mode, layout semplici e enfasi su tipografia e accessibilità renderanno le email coinvolgenti per un pubblico più ampio. Il futuro promette un’esperienza di connessione più profonda con gli utenti, mescolando passato e innovazione. L’adattamento costante alle tendenze e la capacità di catturare l’attenzione in un panorama sempre più competitivo potrebbero essere le chiavi per il successo delle campagne email nel prossimo anno.