Una delle regole auree per conquistare il proprio destinatario facendogli aprire la propria campagna email, è certamente quella di concentrarsi sulla coppia Mittente + Oggetto. Ma c’è un terzo elemento, ormai a totale regime nel mondo dell’Email, che si inserisce in questo sistema magico: il testo di pre-header: un presidio di valore che aumenta l’efficacia dell’oggetto e l’autorevolezza del mittente.
Da un sondaggio di Litmus e Fluent, è emerso che il 24% dei rispondenti considera il pre header come un elemento determinante per l’apertura del messaggio.

I client Email che oggi supportano questa funzione sono molti e dedicano a questo test almeno lo stesso numero di caratteri mostrati nell’oggetto, in molti casi la quantità del pre header però aumenta, dando ai marketer un buon margine per la creatività.
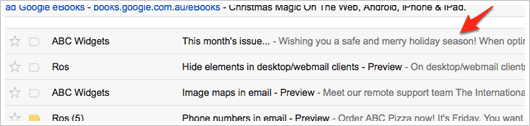
Ottimizzare la composizione di questo testo è un’operazione delicata: i client supportano lunghezze differenti e occorre quindi prevedere eventuali tagli che possano compromettere il senso del messaggio, inoltre testi più corti avranno come effetto il riempimento dello spazio ancora disponibile con le prime istruzione di codice della newsletter stessa o peggio con azioni come “Non vedi correttamente questa email? Visualizzala nel browser!”.
Il trucco per gestire il pre-header

Ridurre la lunghezza del testo di pre header è una buona idea per limitare i danni in caso di tagli, quindi puoi aggiungere dello spazio bianco di seguito in modo che il client non aggiunga strani caratteri nello spazio libero. Quel che serve è una catena di zero width non-joiner (‌) e spazi ( ) come in questo esempio:
<div style="display: none; max-height: 0px; overflow: hidden;"> Inserisci qui il tuo testo di pre-header </div> <!-- Abracadabra: la catena magica dopo il testo di preview --> <div style="display: none; max-height: 0px; overflow: hidden;"> ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ </div>
Dove e come il pre-header viene visualizzato?
| Client | Supporto Pre Header Text | Numero di caratteri mostrati |
|---|---|---|
| Apple Mail | ✔ | 140 |
| Lotus Notes 8.5 | ✘ | ✘ |
| Outlook 2016 | ✔ | 35 |
| Outlook 2013 | ✔ | 35 |
| Outlook 2010 | ✘ | ✘ |
| Outlook 2007 | ✘ | ✘ |
| Outlook 2003 | ✘ | ✘ |
| iOs App nativa | ✔ | variabile sulla base dell'oggetto |
| Android App nativa | ✔ | 40 |
| Gmail App su iOs | ✔ | 50 |
| Gmail App su Android | ✔ | variabile sulla base dell'oggetto |
| Yahoo App su iOs | ✔ | 45 |
| Yahoo App su Android | ✔ | 50 |
| BlackBerry | ✘ | ✘ |
| Windows Phone | ✔ | 40 |
| Gmail Webmail | ✔ | variabile sulla base dell'oggetto |
| Yahoo Webmail | ✔ | variabile sulla base dell'oggetto |
| Outlook.com Webmail | ✔ | variabile sulla base dell'oggetto |
Analizzare i report di lettura delle proprie campagne è utile per orientarsi nell’ottimizzazione del Pre Header Text, senza accontentare client non utilizzati dai propri lettori.
Cosa scrivere nel pre-header della tua Email?
Il testo di pre header va pensato a tutti gli effetti come una seconda riga dell’oggetto, ma può avere carattere di approfondimento o ispirazione.
Il testo di pre header deve essere utile, specifico e, se possibile, avere carattere di urgenza. Ma per evitare ripetizioni, questo è anche uno spazio in cui sperimentare con quello humor che difficilmente si applica al primo piano dell’oggetto. Potete giocare con le emoji e usare la personalizzazione, in ogni caso meglio iniziare dalle cose più importanti per non rischiare il taglio sul più bello.
Se la campagna ha più di una call to action, questo è anche il posto dove dare spazio alla seconda CTA o riassumere il contenuto del messaggio.